We encounter hundreds of different fonts on the internet daily. Some catch our eyes, and we want to use them on our own website. But first, we have to identify the fonts. Our bare eyes will not do that, so a font identifier is needed.
The best part of the Google Chrome web browser is it supports extensions. These handy tools are very helpful for various purposes. For example, if you are a web developer, Chrome’s font identification extension will be of great use as it will give you details of font styles used on a web page.
There are plenty of font-identification Chrome extensions available to download. Some of them can even identify plugins and themes embedded in a site. Our list has some fantastic Chrome extensions that you can use.
1. WhatFont

WhatFont shows several designs, sources from where you can buy them, and their uses for a specific font. Its proprietary algorithm detects the font style accurately. The extension’s operating speed will also amaze you.
2. Font Finder

Font Finder also shows the CSS code embedded in the font. After knowing every detail of a font, users can buy it from any third-party source they want. All over, it is a convenient tool for entry-level web developers.
3. FontScanner

The Font Scanner is also easy to use. You only have to right-click on the text while keeping the extension on. A pop-up will appear on the screen with all the necessary details of the font used. In addition, the method is lightning-fast.
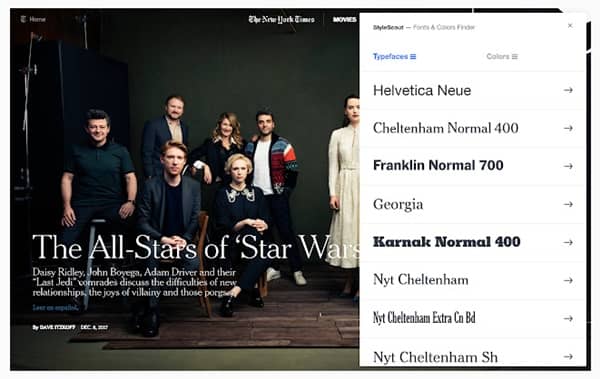
4. Style Scout

You will get various details of the fonts on the extension, including font size, color code, and CSS code embedded in it. To do this, click on the extension and point your cursor at a word. The resulting pop-up will have all the necessary info.
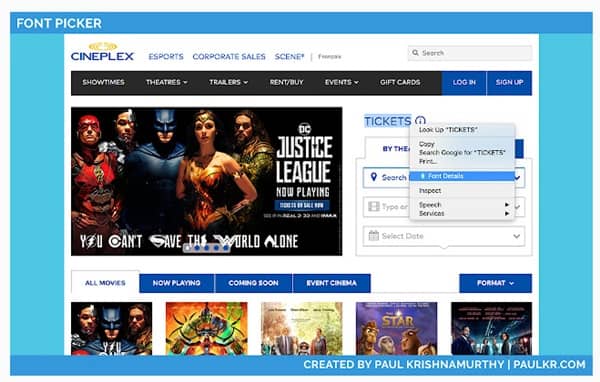
5. Font Picker

Another feature of Font Picker is a multiple-font identifier that lets you identify all the fonts used on a site by dragging your mouse pointer over the page. Identified fonts can be bookmarked or bought from the source given in Font Picker.
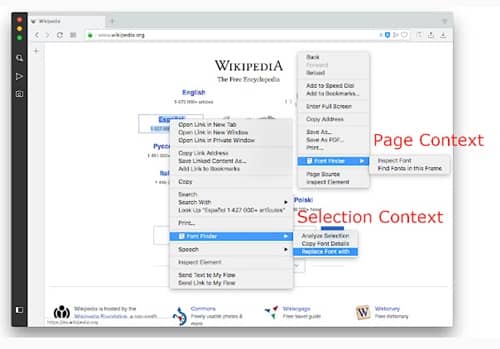
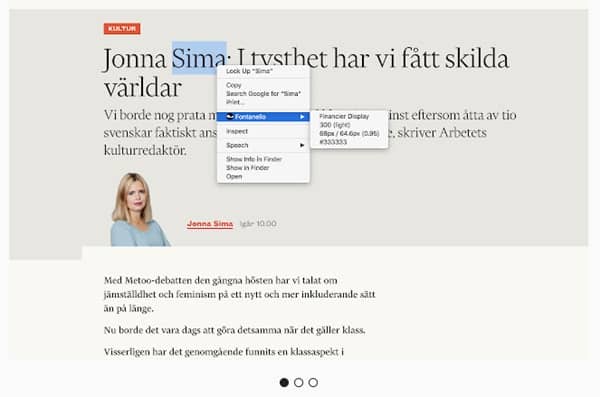
6. Fontanello

Fontanello has a fantastic feature of replacing the font of a live website for review purposes. This makes it easy for web developers to use existing sites as prototypes, so one can choose Fontanello as their font identifier.
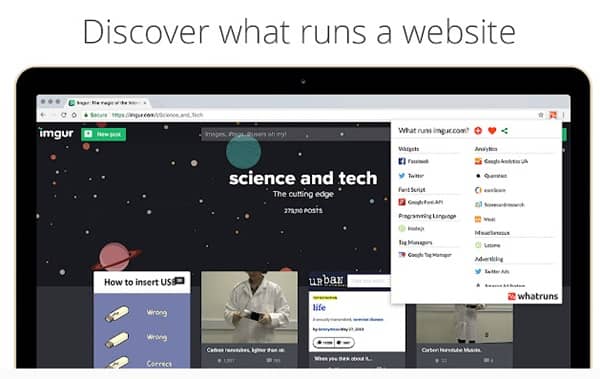
7. WhatRuns

Another amazing aspect of WhatRuns is that you can follow a website to get alerts about recent technological changes. Many professional web developers use this amazing tool, and you can also use it.
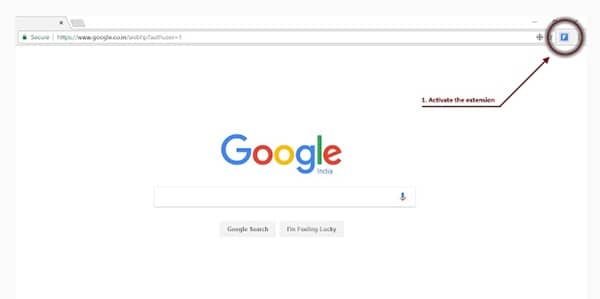
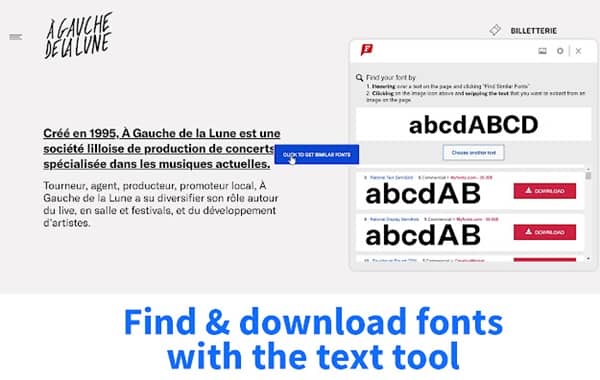
8. WhatFontIs

The procedure of WhatFontIs is also simple, where you just have to right-click on the image whose font you want to know. The extension will automatically detect and mention the source from where you can get the font.