A WYSIWYG HTML editor is a new-age editor that lets you edit your website from a viewer’s perspective. That means you can see your site just like your audience might see it. This makes sense because, in this way, you can easily increase the user experience.
These editors are extremely easy to use, and some feature drag-and-drop features. However, affording a premium WYSIWYG HTML editor might not be pocket-friendly. So, it is better to rely on an open-source alternative.
But if you are hearing the term WYSIWYG for the first time, it’s obvious that you might not be aware of the best open-source WYSIWYG HTML editors. We have made a list including open-source HTML editors to support you.
Best Open Source WYSIWYG HTML Editors
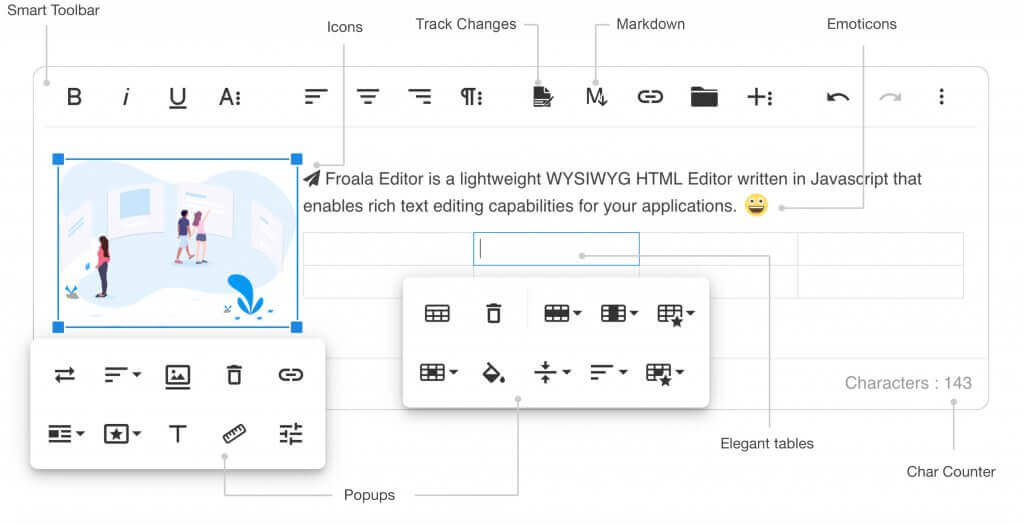
1. Froala
It is a free, open-source WYSIWYG JavaScript and HTML editor with many features. Froala is entirely written in JavaScript and has a developer-friendly API. Adding plugins to this editor is simple.
 Moreover, Inline editing is also available in Froala, which helps blog editors. Additional features in the editor include quickly converting to full-screen mode, printing the content directly, reading the HTML source code, and downloading the text as a PDF file.
Moreover, Inline editing is also available in Froala, which helps blog editors. Additional features in the editor include quickly converting to full-screen mode, printing the content directly, reading the HTML source code, and downloading the text as a PDF file.
2. Open WYSIWYG
This rich editor resembles Microsoft Word’s WYSIWYG editor and is named Open WYSIWYG editor or OpenWebWare editor. The popular platform runs without a hitch, all thanks to the JavaScript-based source code.

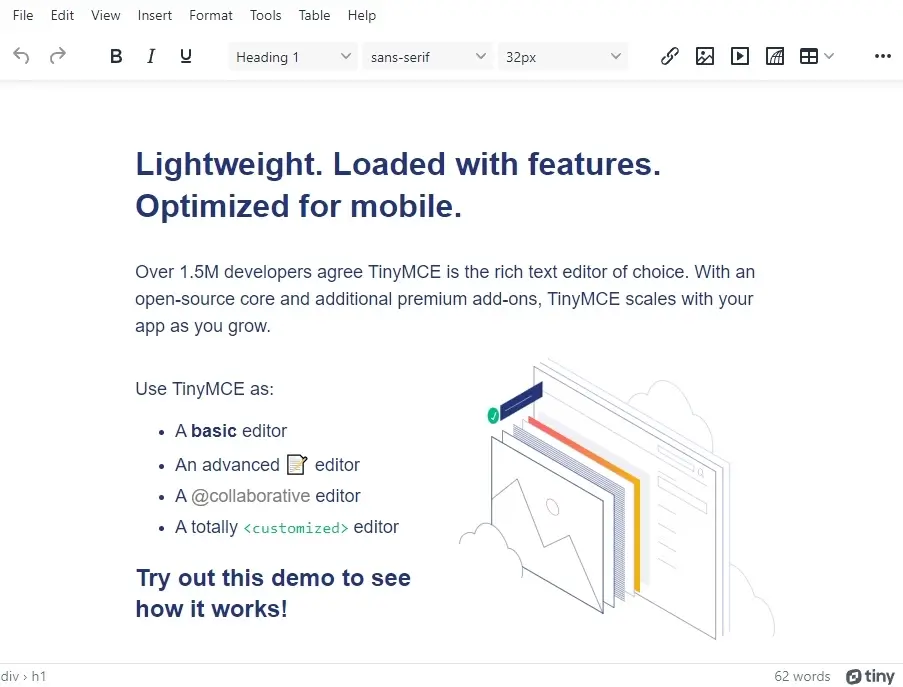
3. TinyMCE
Another original and well-known WYSIWYG JavaScript library for developers is TinyMCE. The platform is currently being used in thousands of web-based projects. The best part of Tiny is that it is compatible with desktop and mobile displays.

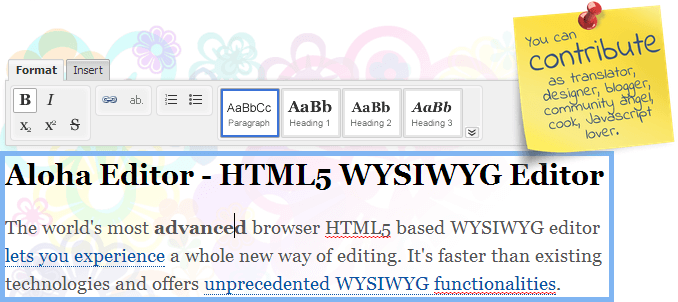
4. Aloha Editor
Aloha Editor is a lightweight WYSIWYG HTML editor that integrates rich audio, video, images, and animation media. It has a license and is available in an open-source format.
Aloha was initially created for the Genetics CMS project, and several other project components, along with its source code, were later made available. All over, it is a decent option to choose from.
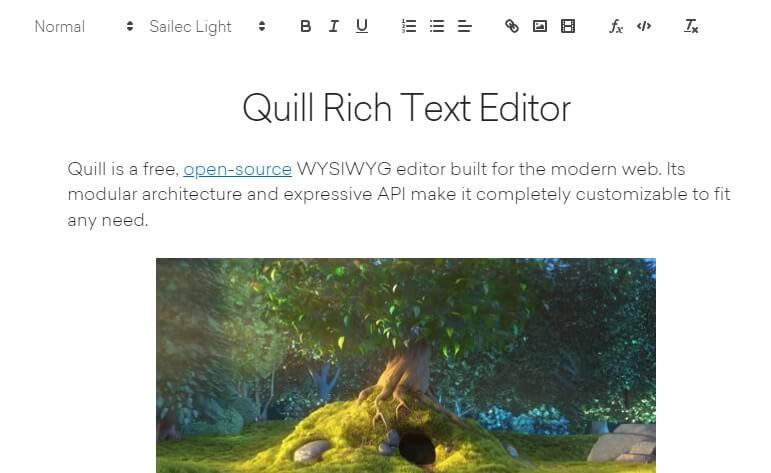
5. Quilljs
It is one of the best open-source WYSIWYG editors for web projects. Bloggers mostly use Quill for different projects. Moreover, it is utilized by companies like SalesForce, Reedsy, Lever, and others.

6. Editor.js
This online WYSIWYG editor produces well-structured JSON data. Developers who want to keep their material compatible with Google’s AMP, mobile content, instant articles, text-to-speech apps, and voice readers should choose this option.

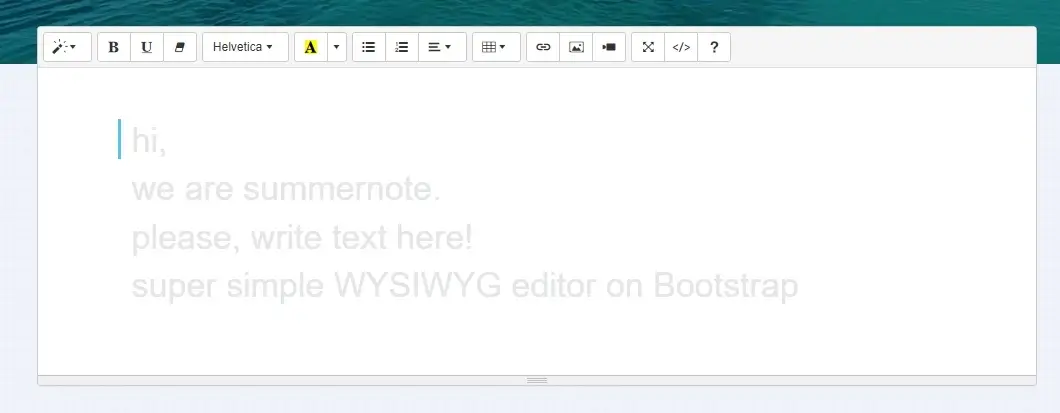
7. Summernote
One of the top WYSIWYG editors on this list is Summernote. The editor has been used numerous times with Meteor projects. It may be easily customized, integrated with any JavaScript app, and used with any modern browser, including Google Chrome, Mozilla Firefox, etc.

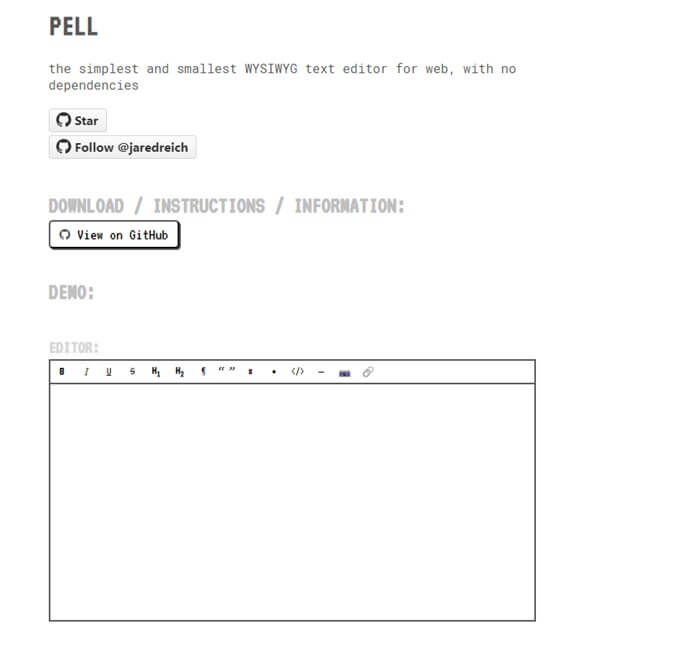
8. Pell
Pell is the smallest and simplest WYSIWYG editor you will ever encounter. It is 1.38 kb in size! The editor offers all the basic functionalities and formats, such as headings, bold, italic, lists, quotes, links, and images.