Google announced to label interactive and highly responsive web pages with a “Fast Page” tag in Chrome 85. Certainly, these quality pages are pushed higher in the web results, thus giving users a better experience, and also helping the site developers with more reach. And to obtain that tag, Google says the sites should be optimized to Core Web Vitals, from where the Chrome picks signals for labeling.
Web Pages to Get Quality Tags in Chrome Soon
Google has long been pushing developers and site admins to optimize pages for making the user browsing experience more fruitful and smooth. As a part of that, it has introduced many tools like PageSpeed Insights, Lighthouse, Search Console, etc to enlighten developers about their site performance. Also, the Core Web Vitals, which is a group up of all those metrics.
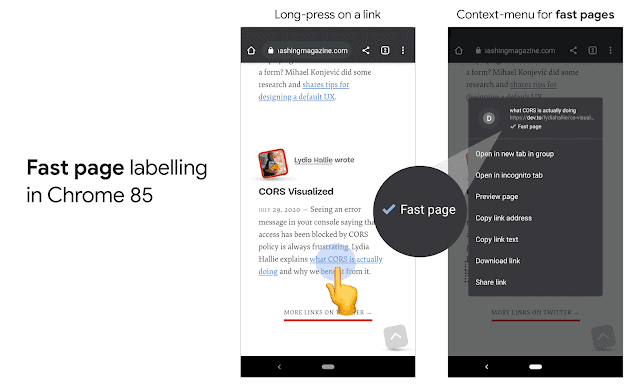
And now, Google puts these Core Web Vitals scores to use for ranking pages in their new system. In a report at Chromium Blog, Chrome version 85 will get a new labeling feature called “Fast Page“, which will be assigned to web pages that have reached the threshold scores of their Core Web Vitals. These tags will be appearing when you (user) press and hold onto a link in a page, before navigating to it.
The pop-up context menu shows regular options like Copy link address, Open in a new tab, Copy link text, etc, but if you’re keen, you should be noticing a “Fast Page” tag right beneath the link if that page is eligible.
While this will be introduced from Chrome 85 onwards, interested developers can go to chrome://flags and enable “Context menu performance info and remote hint fetching”, to be able to see when fully rolled out.
Google says this system would help users have a better experience, as those Fast Page tags are assigned to those that are having high Core Web Vitals scores. And also suggested page admins and developers improve the page quality to achieve this.